centos tomcat部署war包
虽然现在springboot打包方式中jar包是我们现在经常使用的方式,但是war包部署我们也是会使用的。
虽然现在springboot打包方式中jar包是我们现在经常使用的方式,但是war包部署我们也是会使用的。
在项目开发过程中,总会有maven循环依赖或者是多个版本的问题。怎样快速的找到那个有问题的依赖?
1.使用Idea中的maven help插件
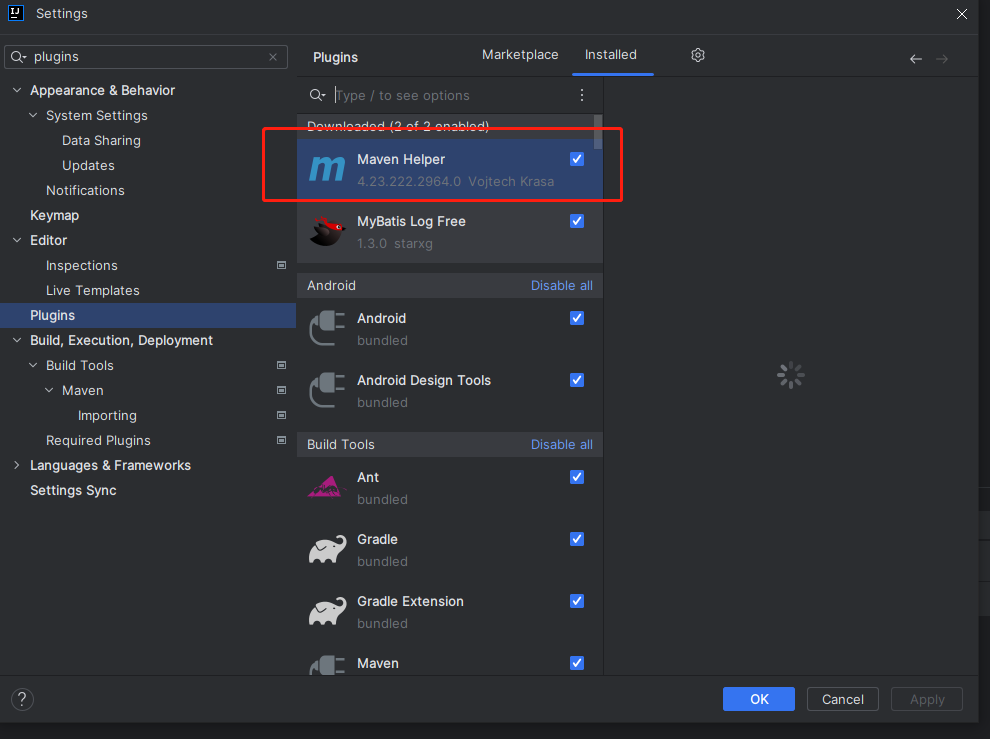
1.1 IDEA Maven Helper插件安装方法
1.2 maven插件安装

1.3 排查maven lib库问题
Maven Helper
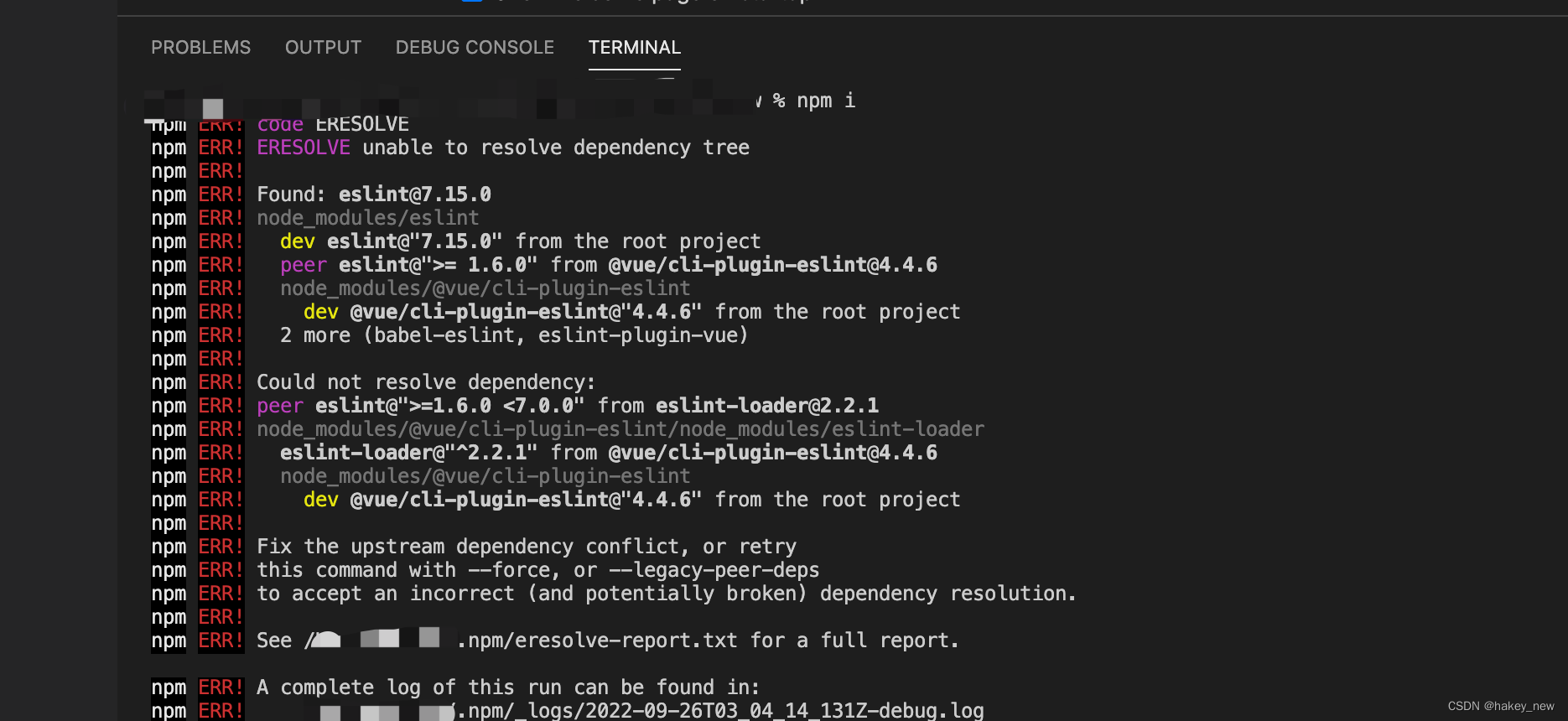
npm ERR! Could not resolve dependency:
npm ERR! peer eslint@">=1.6.0 <7.0.0" from eslint-loader@2.2.1
npm ERR! node_modules/@vue/cli-plugin-eslint/node_modules/eslint-loader
npm ERR! eslint-loader@"^2.2.1" from @vue/cli-plugin-eslint@4.4.6
npm ERR! node_modules/@vue/cli-plugin-eslint
npm ERR! dev @vue/cli-plugin-eslint@"4.4.6" from the root projec

解决办法:npm i --legacy-peer-deps
然后运行,就可以了。
究其原理: --legacy-peer-deps 安装时忽略所有peerDependencies,忽视依赖冲突,采用npm版本4到版本6的样式去安装依赖,已有的依赖不会覆盖
【--legacy-peer-deps作用】
在NPM v7中,现在默认安装peerDependencies。
在很多情况下,这会导致版本冲突,从而中断安装过程。
--legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
可以参考看下-legacy-peer-deps 包依赖管理
关于工作流设置中的代理人;候选人和候选组的区分讲解