如何构建微信小程序SaaS平台
微信小程序的开发步骤
如何获取微信OpenID
背景
在B端场景下,有的时候我们的客户并不具备自己开发软件的能力,那么SaaS平台应运而生,客户只需要在我们的平台上开通服务,就可以为客户生成出相应的产品。
在网页端很容易,例如淘宝店铺,用户只需要在淘宝网页注册卖家,简单装修一番,也可以做一些简单的二次开发就完成开店,而不需要自己去从0开发,去买服务器,建数据库等等。那么如果想要做一款微信小程序的SaaS平台呢,那么本篇文章主要介绍如何构建微信小程序的SaaS平台,希望对做这块业务的人有所帮助。
微信小程序
微信小程序我理解是一个运行在微信app上的一个webview,一个小程序页面由4个文件组成,分别是:js(页面逻辑)、wxml(页面结构)、json(页面配置)、wxss(页面样式)。和网页的组成一模一样,wxml->html,wxss->css。
构建SaaS平台
微信开放平台提供了第三方平台的功能,可以让企业去构建自己的SaaS功能,第三方平台是什么,他提供了我们代用户实现小程序的能力,这也为我们开发SaaS平台打下了基础。接下来介绍比较重要的步骤。
一、开发通用模板
既然是SaaS平台,我们就要开发一个通用的模板代码(默认的),可以是多套供用户选择,并且在一定程度上可以让用户定制化页面,比如调整位置、修改图片等等。开发完成后可上传至微信小程序模板库
二、引导用户授权
获取预授权码,并在web页面设置入口,引导用户进入授权界面,将小程序的开发、发布等权限授权给我们,以便我们来代用户实现小程序功能。
三、获取用户小程序的令牌
由于微信接口都是需要令牌的,所以我们需要保存用户授权后的信息,比如小程序id,后续调用接口需要用到。这里不同于个人小程序,第三方平台获取令牌的时候不需要scret,需要第三方平台自己的id、第三方平台的令牌、授权方小程序的id。就可获取令牌调用接口
四、代用户实现小程序
其他的功能就不赘述,这里只说比较重要的功能。
第一、类目管理 这个是小程序能不能过审的关键信息,类目需要和小程序提供的内容匹配。不然过不了审核。
第二、代码管理 主要分为代码上传、提交审核、接收小程序审核结果推送、发布小程序、线上可见等功能。(1)代码上传,第三方平台从模板库中选择模板上传代码 (2)提交审核,第三方平台替客户提交小程序至微信审核 (3)接收小程序审核结果推送,成功则可以继续下边的流程,如果失败,则需要根据失败原因做相应调整,再提交审核,(4)对审核通过的小程序进行发布 (5)发布成功后修改线上可见。至此整个代码提交发布的流程就结束了。其他功能:如灰度发布、版本回退、审核撤回等功能请参展第三方平台文档。
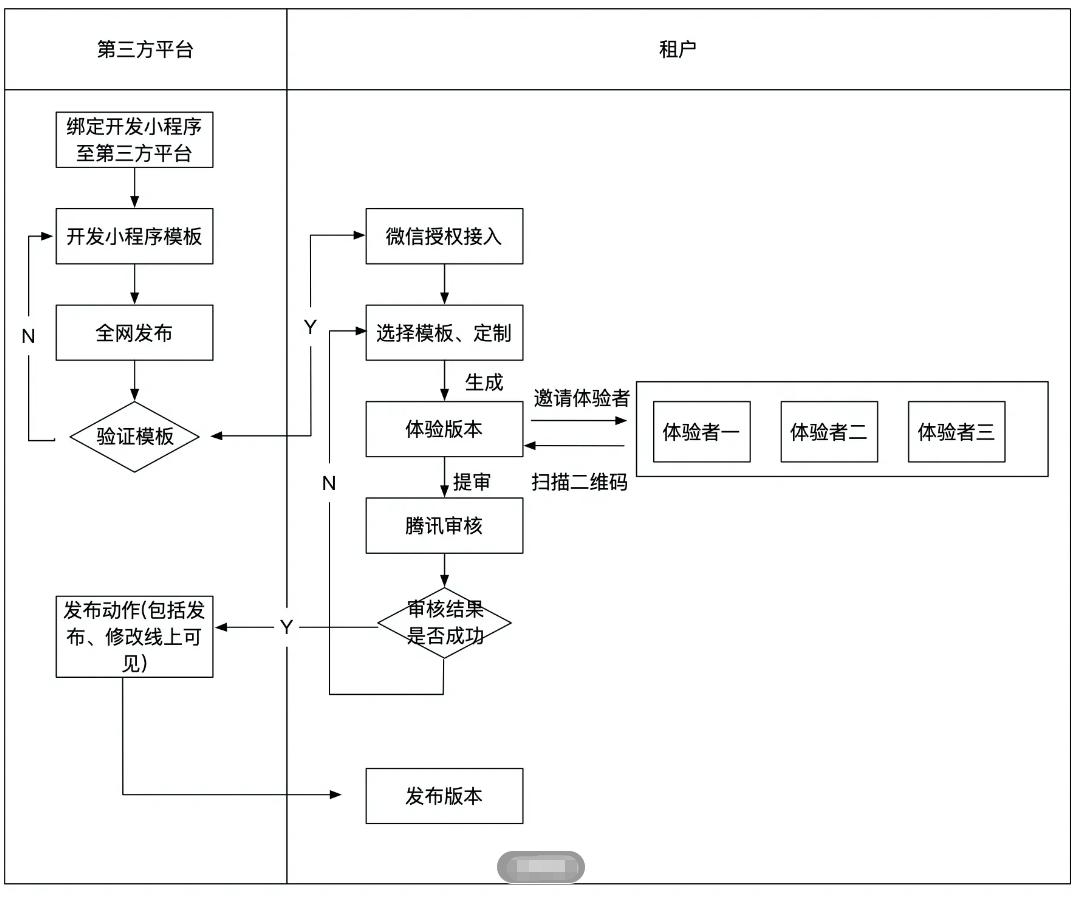
整体流程图如下: