flex 布局
flex的核心概念是 容器 和 轴,容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 辅轴
轴(坐标轴) axis
在 flex 布局中,是分为主轴(main axis)和交叉轴(cross axis)两个方向,同样的叫法有 :行和列、x 轴和y 轴。这个主轴会根据flex-direction的设置进行变化。
--flex-direction 值 --含义
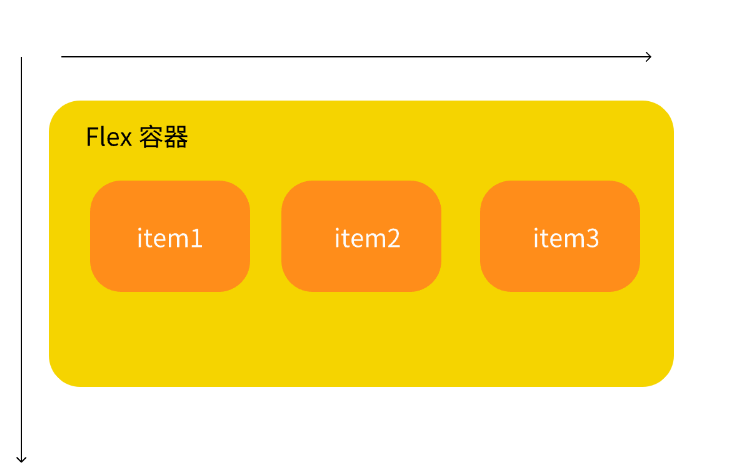
row 默认值,表示主轴从左到右
row-reverse 表示主轴从右到左
column 表示主轴从上到下
column-reverse 表示主轴从下到上
主轴从左向右 flex-direction:row

如何指定item的宽度
flex-basis:50px;
flex-grow:
flex-grow是CSS中的一个属性,它决定了flex容器中的flex项目如何分配剩余空间。当flex容器的主尺寸大于其所有flex项目的主尺寸之和时,flex-grow属性就会发挥作用,指定每个flex项目应该如何增长以填充剩余空间
容器
容器的属性可以作用于父容器(container)或者子容器(item)上
①父容器(container)-->属性添加在父容器上
flex-direction 设置主轴的方向
justify-content 设置主轴上的子元素排列方式
flex-wrap 设置是否换行
align-items 设置侧轴上的子元素排列方式(单行 )
align-content 设置侧轴上的子元素的排列方式(多行)
②子容器(item)-->属性添加在子容器上
flex 属性 定义子项目分配剩余空间,用flex来表示占多少份数
align-self控制子项自己在侧轴上的排列方式
order 属性定义项目的排列顺序
flex:1 1 1;
注意:当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%
也就是说flex: 1 是flex: 1 1 0%的简写
在CSS Flexbox布局中,flex属性是一个简写属性,用于同时设置flex-grow、flex-shrink和flex-basis这三个属性。当你看到flex: 0 0 30%;这样的值时,它是在分别设置这三个子属性:
flex-grow: 0;:
这个值决定了当容器有多余空间时,该项是否应该增长以占据更多的空间。
0意味着该项不会增长,即使容器中有额外的空间。
flex-shrink: 0;:
这个值决定了当容器空间不足时,该项是否应该缩小以适应容器。
0意味着该项不会缩小,即使容器的空间不足以容纳它的初始大小。
flex-basis: 30%;:
这个值设置了在分配多余空间之前,该项占据的主轴空间(main size)。它基本上设置了该项的起始大小。
30%意味着该项的起始大小是容器主轴宽度的30%。
因此,当你将flex属性设置为0 0 30%;时,你是在说:“这个flex项不应该增长也不应该缩小,它的起始大小应该是容器宽度的30%。”这意味着无论容器的总大小如何变化,该项都将保持其相对于容器宽度的30%的大小,除非它的内容超出了这个大小,此时它可能会因为内容溢出而表现得不同(取决于overflow属性的设置)。
这种设置对于创建具有固定比例宽度的布局非常有用,特别是当你想要某些元素保持相对于容器大小的一定比例时。在这个例子中,左边的元素将始终占据容器宽度的30%,而不管容器的总大小如何变化
