Ruoyi-vue Plus分页详解 持续更新
记录ruoyi-vue plus的分页学习记录。
引子:
在使用分页的过程中,出现了pageNum失效的问题,简单的说就是前端传值(pageSize-1;pageNum=100),后端也可以接受到。但是拼接sql的过程中最后总是limit 10。
分页使用插件:https://pagehelper.github.io/
原因:
查询的表中总数据为10条,ruoyi-vue plus框架自动进行了处理。但是在测试的过程中总是很疑惑,所以记录一下ruoyi-vue以及mybatis-plus的分页逻辑。
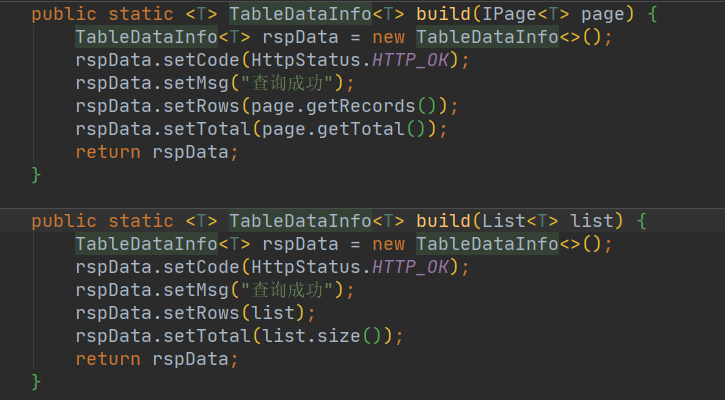
1、TableDataInfo
最后返回的数据格式,其中可以自定义数据项目。例如:总条数,数据详情,提示信息。如果你愿意,你可以把自己的名字一并返回。
所以我们可以自己做一下。
XDataInfo{
}

2.然后我们如果想自己创建一个TableDataInfo也可以
List<user> list=new ArrayList<user>();
TableDataInfo.bulid(11111);
3.关于分页的问题。
自定义分页
4.
