RuoYi-Vue 前端分离版 集成 富文本编辑(TinyMce)
ruoyi-vue中安装使用tinymce富文本编辑器;ruoyi-vue中的vue版本为2.0
安装
npm install tinymce

npm install @tinymce/tinymce-vue@3.0.1 -S
下载中文语言包
集成使用
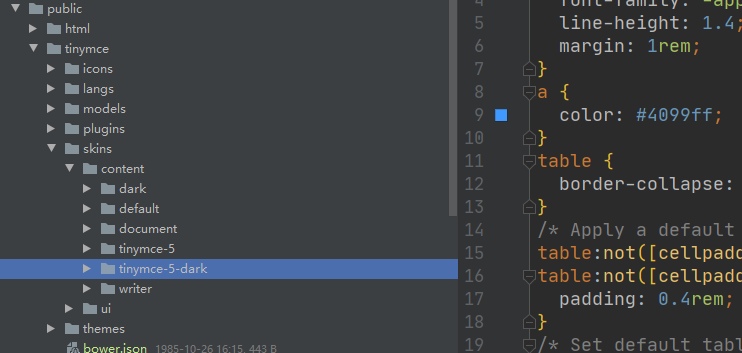
1.将node_moudle中的tinymce中的tinymce文件夹复制到项目中public文件夹下的tinymce文件夹中。不要只复制skin。有其他网友这么操作是不可以的。

!!! 在public的index.html引入tinymce
<script type="text/javascript" charset="utf-8" src="<%= BASE_URL %>tinymce/tinymce.min.js"></script>
2.创建tinymce组件;将其放到src/components目录中。文件名为tinymce.vue
<template>
<div class="tinymce-box">
<editor v-model="myValue"
:init="init"
:disabled="disabled"
@onClick="onClick">
</editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce' //tinymce默认hidden,不引入不显示
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
// 编辑器插件plugins
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/wordcount'// 字数统计插件
export default {
components:{
Editor
},
name:'tinymce',
props: {
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'lists image media table wordcount'
},
toolbar: {
type: [String, Array],
default: 'undo redo | formatselect | bold italic forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat'
}
},
data(){
return{
init: {
language_url: '/tinymce/langs/zh_CN.js',
language: 'zh_CN',
skin_url: '/tinymce/skins/ui/oxide',
// skin_url: 'tinymce/skins/ui/oxide-dark',//暗色系
height: 300,
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
menubar: false,
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
success(img)
}
},
myValue: this.value
}
},
mounted () {
tinymce.init({})
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
// 需要什么事件可以自己增加
onClick (e) {
this.$emit('onClick', e, tinymce)
},
// 可以添加一些自己的自定义事件,如清空内容
clear () {
this.myValue = ''
}
},
watch: {
value (newValue) {
this.myValue = newValue
},
myValue (newValue) {
this.$emit('input', newValue)
}
}
}
</script>
<style scoped>
</style>
3.引用组件
