TokenService代码分析 Ruoyi的登录访问控制
简单分析一下Ruoyi-vue的登录原理
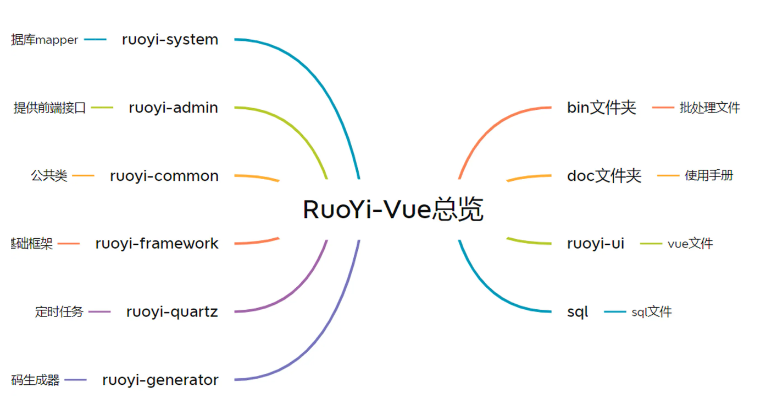
RuoYI-Vue的目录分析

关键代码文件
controllersystemSysLoginController.java
frameworkwebserviceSysLoginService.java
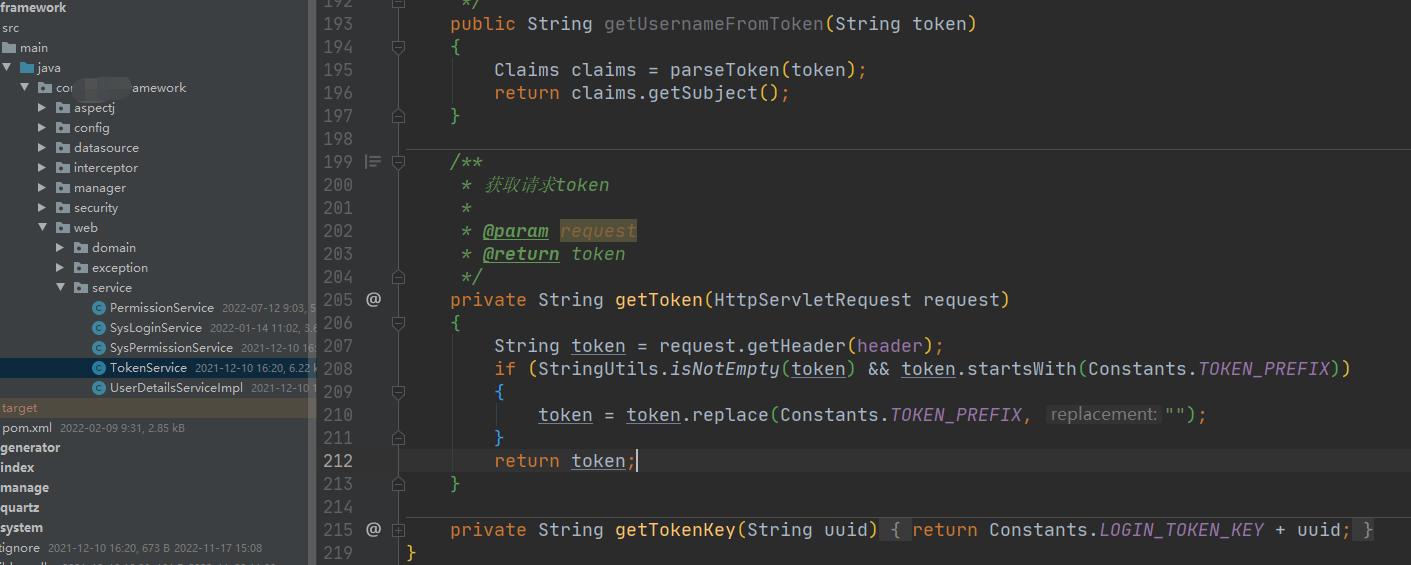
frameworkwebserviceTokenService.java
1.前端Vue页面访问login接口。传参为用户名和密码。
@PostMapping("/login")
@ApiOperation(value="用户登录接口", notes="用户登录")
public AjaxResult login(@RequestBody LoginBody loginBody) throws Exception {
String rules="^(?=.*[0-9])(?=.*[a-zA-Z])(?=.*[@$!%*?&^#~.+-])(?=.*[^a-zA-Z0-9]).{8,20}$";
AjaxResult ajax = AjaxResult.success();
//生成令牌
String token = loginService.login(loginBody.getUsername(), loginBody.getPassword(), loginBody.getCode(),
loginBody.getUuid());
ajax.put(Constants.TOKEN, token);
//正则表达式8-20 位
if(ajax.get("msg").equals("操作成功")){
String password= RsaUtils.decryptByPrivateKey(loginBody.getPassword());
boolean flag=Pattern.matches(rules,password);
if(flag==true){
ajax.put("lesspass", "1");
}else{
ajax.put("lesspass", "0");//弱密码
}
}
return ajax;
}
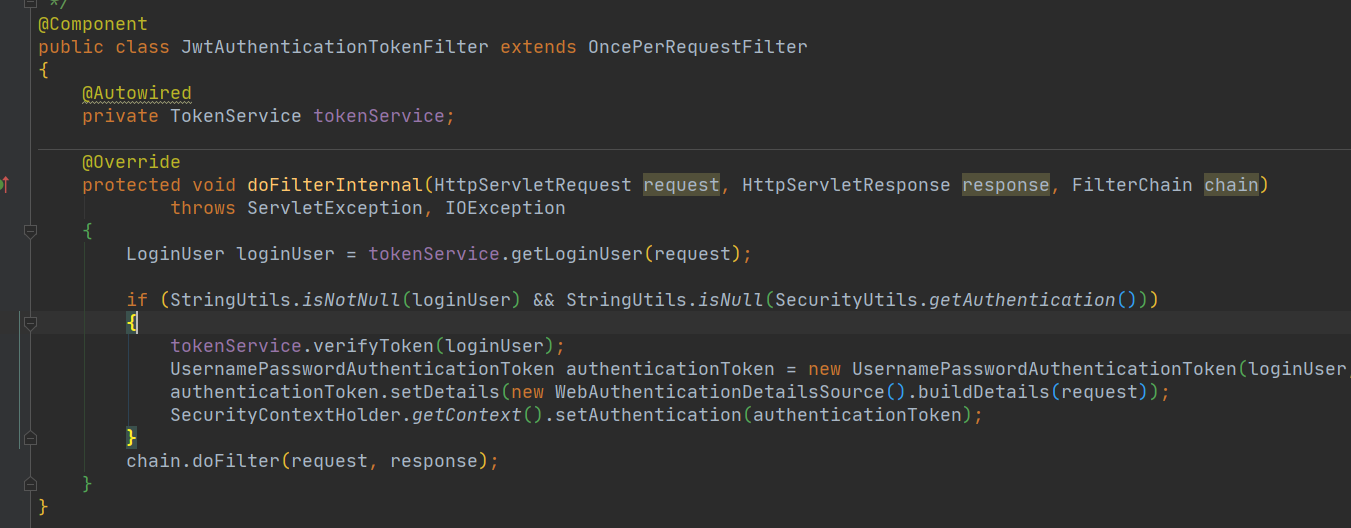
2.过滤器
JwtAuthenticationTokenFilter

获取token信息

3.RuoYI的Jwt生成Token,并且返回
4.下一次访问的时候通过Token进行校验。
5.完成
