Ruoyi-vue 字典的使用
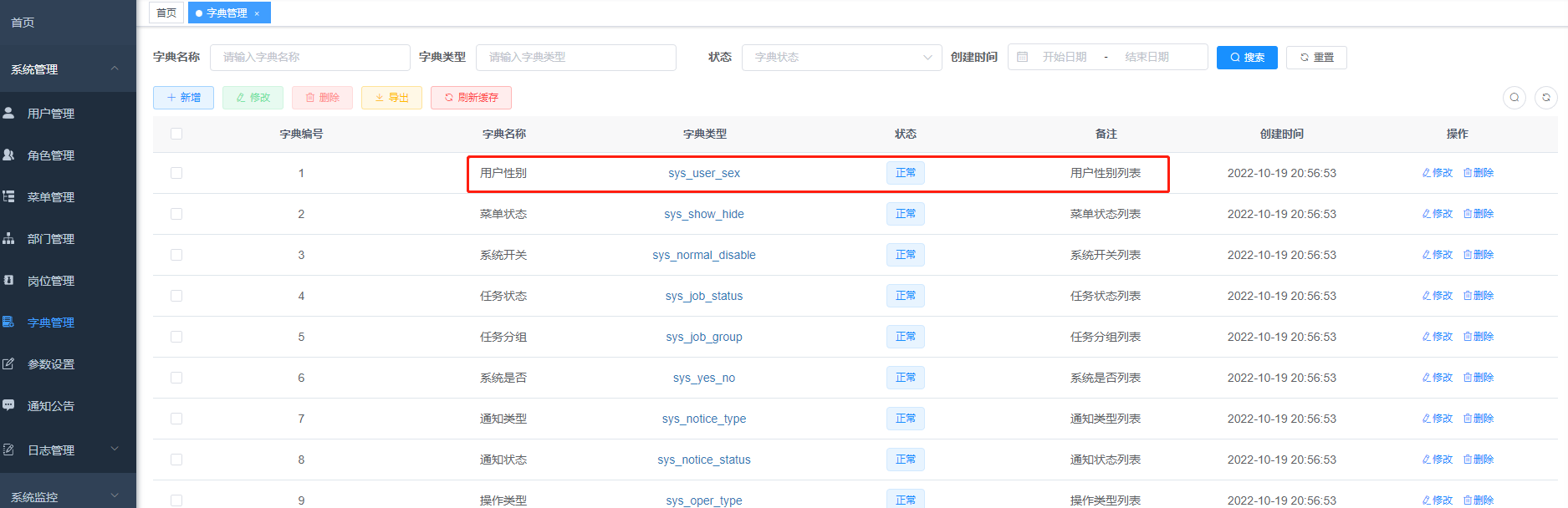
字典管理是用来维护数据类型的数据,如下拉框、单选按钮、复选框、树选择的数据,方便系统管理员维护。主要功能包括:字
典分类管理、字典数据管理.
本文通过实际使用案例来简单的记录一下ruoyi vue 字典的使用。
大于3.7.0版本使用如下方法
加载数据字典,可以是多个
翻译数据字典
// 字典标签组件翻译
<el-table-column label="名称" align="center" prop="name">
<template slot-scope="scope">
<dict-tag :options="dict.type.字典类型" :value="scope.row.name"/>
</template>
</el-table-column>
// 自定义方法翻译
{{ xxxxFormat(form) }}
xxxxFormat(row, column) {
return this.selectDictLabel(this.dict.type.字典类型, row.name);
},
数据展示


加载字典数据
created() {
this.getDicts("sys_user_sex").then(response => {
this.sexOptions = response.data;
});
},
单选框展示字典数据
期望展示效果
前端代码
<el-col :span="12">
<el-form-item label="性别">
<el-radio-group v-model="form.sex">
<el-radio
v-for="dict in sexOptions"
:key="dict.value"
:label="dict.value"
>{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
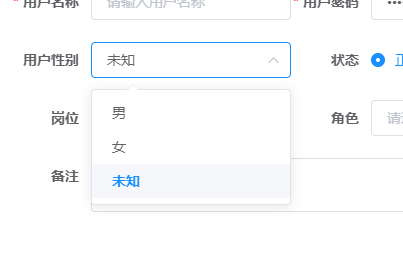
下拉框展示字典数据

vue element ui代码 filterable:可搜索
<el-col :span="12">
<el-form-item label="用户性别">
<el-select filterable v-model="form.sex" placeholder="请选择性别">
<el-option
v-for="dict in sexOptions"
:key="dict.value"
:label="dict.label"
:value="dict.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
4.复选框
3:table表格代码
<el-table-column label="性别" align="center" prop="sex" :formatter="sexFormat" />
sexFormat(row){
return this.selectDictLabel(this.sexOptions, row.type);
}
4:非字典表中的数据反显
相关文章:
Redis项目启动时,初始化字典到缓存
