element ui select el-select
el-select select下拉选择框常用使用说明。
el-select select下拉选择框常用使用说明。
RuoYi-Vue
jdk1.8
SpringBoot 2.0
Hutool
Vue+Element UI1.文件上传:(element-upload)
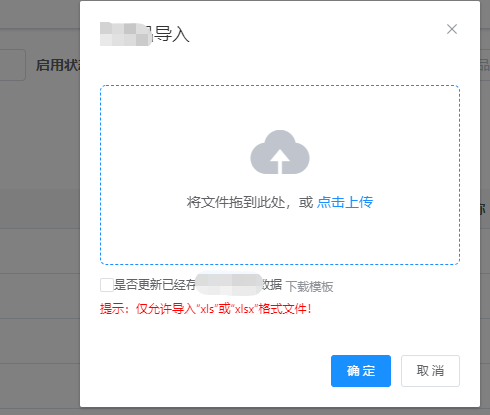
1.1 界面展示
<el-dialog :title="upload.title" :visible.sync="upload.open" :close-on-click-modal="false" width="400px" append-to-body>
<el-upload
ref="upload"
:limit="1"
accept=".xlsx, .xls"
:headers="upload.headers"
:action="upload.url + '?updateSupport=' + upload.updateSupport"
:disabled="upload.isUploading"
:on-progress="handleFileUploadProgress"
:on-success="handleFileSuccess"
:auto-upload="false"
drag
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">
将文件拖到此处,或
<em>点击上传</em>
</div>
<div class="el-upload__tip" slot="tip">
<el-checkbox v-model="upload.updateSupport" />是否更新已经存在的代表品数据
<el-link type="info" style="font-size:12px" @click="importTemplate">下载模板</el-link>
</div>
<div class="el-upload__tip" style="color:#ff0000" slot="tip">提示:仅允许导入“xls”或“xlsx”格式文件!</div>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitFileForm">确 定</el-button>
<el-button @click="upload.open = false">取 消</el-button>
</div>
</el-dialog>
1:文件格式判断 例如 仅允许导入doc,excel或者其他文件格式
2:数据是否为空 例如:那一列可以为空 哪一列不可以为空
3:数据是否 例如:该用字典的用字典 该咋样的该咋样
2.Excel文件解析(Hutool中的poi封装类ExcelReader)
@Log(title = "", businessType = BusinessType.EXPORT)
@PostMapping("/imports")
public AjaxResult imports(MultipartFile file, boolean updateSupport) throws Exception
{
//Workbook wb= WorkbookFactory.create(file.getInputStream());
InputStream inputStream = null;
try{
inputStream = file.getInputStream();}catch (Exception e){
return ResponseData.fail(ResponseCodeEnum.ERROR_PARAM_INVALID);}
ExcelReader excelReader = ExcelUtil.getReader(inputStream, "导入材料清单");
}

1.文件是如何上传的。
2.文件上传原理。
Java之BigDecimal详解
float和double类型的主要设计目标是为了科学计算和工程计算。
他们执行二进制浮点运算,这是为了在广域数值范围上提供较为精确的快速近似计算而精心设计的。
然而,它们没有提供完全精确的结果,所以不应该被用于要求精确结果的场合。
但是,商业计算往往要求结果精确,这时候BigDecimal就派上大用场啦。
在很多编程语言中,浮点数类型float和double运算会丢失精度。
在大多数情况下,计算的结果是准确的,float和double只能用来做科学计算或者是工程计算,在银行、帐户、计费等领域,BigDecimal提供了精确的数值计算